Como Instalar Gadget abaixo do Cabeçalho
Marcadores:
Mundo Gadget
✪
Ver Comentários...
A maioria dos templates nativos do Blogger, tanto os antigos Minima, quanto os novos modelos Designer de Modelo, já possuem a coluna abaixo do cabeçalho habilitada.
Porém, alguns templates já modificados não possuem este trecho, o que acaba dificultando a instalação de alguns recursos neste local, como Slideshows por exemplo.
Para facilitar, vou mostrar como configurar o template para que ele aceite a instalação de qualquer widget abaixo do cabeçalho, logo abaixo do menu (gadget páginas).
Desta forma facilitará a você leitor que deseja incluir elementos neste local.
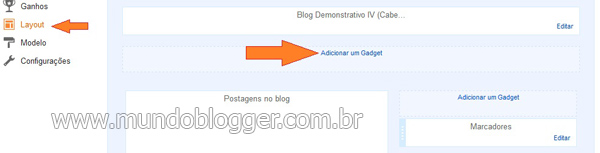
Para instalar qualquer gadget abaixo do cabeçalho, antes de mais nada você precisa conferir no painel do blog se no seu template já existe a possibilidade de adicionar um gadget nesta área, através de “layout”.
Se você estiver usando templates do “Designer de Modelo”, e no seu template tiver configurado o gadget de páginas, ou gadget de lista de links como menu logo abaixo do cabeçalho, provavelmente não terá a possibilidade de adicionar mais um gadget neste trecho.
Se não houver um campo para “Adicionar Gadget” abaixo do cabeçalho, você terá que fazer algumas modificações no código do template.
Vá na edição HTML do seu blog, NÃO marque “Expandir Modelos de Widgets” e procure por:
Salve!
Se voltar no menu “layout”, verá que existe mais um campo para “Adicionar Gadget” abaixo do gadget “páginas”, é lá que você irá colar o código do widget/gadget que você quer instalar.
Se você estiver usando modelo de Template já modificado, verifique se no seu modelo existe o trecho descrito acima habilitado, e caso não tenha este trecho no seu template, você pode acrescenta-lo.
Vá na edição HTML do seu blog, NÃO marque “Expandir Modelos de Widgets” e procure por:
Porém, alguns templates já modificados não possuem este trecho, o que acaba dificultando a instalação de alguns recursos neste local, como Slideshows por exemplo.
Para facilitar, vou mostrar como configurar o template para que ele aceite a instalação de qualquer widget abaixo do cabeçalho, logo abaixo do menu (gadget páginas).
Desta forma facilitará a você leitor que deseja incluir elementos neste local.
Só para lembrar, sempre é bom que você faça um Backup do seu template antes de prosseguir com qualquer instalação para evitar transtornos, caso algo saia errado.
Para instalar qualquer gadget abaixo do cabeçalho, antes de mais nada você precisa conferir no painel do blog se no seu template já existe a possibilidade de adicionar um gadget nesta área, através de “layout”.
Se não houver um campo para “Adicionar Gadget” abaixo do cabeçalho, você terá que fazer algumas modificações no código do template.
Vá na edição HTML do seu blog, NÃO marque “Expandir Modelos de Widgets” e procure por:
'crosscol-overflow' showaddelement='no'onde está ‘no’ , troque por : ‘yes’
Salve!
Se voltar no menu “layout”, verá que existe mais um campo para “Adicionar Gadget” abaixo do gadget “páginas”, é lá que você irá colar o código do widget/gadget que você quer instalar.
Se você estiver usando modelo de Template já modificado, verifique se no seu modelo existe o trecho descrito acima habilitado, e caso não tenha este trecho no seu template, você pode acrescenta-lo.
Vá na edição HTML do seu blog, NÃO marque “Expandir Modelos de Widgets” e procure por:
<div id='content-wrapper'>
<div id='crosscol-wrapper'> <b:section class='crosscol' id='crosscol'/> </div>





Postar um comentário
Escreva suas peguntas, criticas ou opiniões, para que possamos melhorar nossas dicas...
Obrigado e muito SUCESSO...