Incluir Gadget Social Follow na Sidebar do blog
Marcadores:
Mundo Gadget
✪
Ver Comentários...
É sempre bom exibir no seu blog, as redes sociais as quais participa, fazendo com que seus leitores tenham outras opções de acompanhar as novidades que você publica, ou até mesmo como forma de interação.
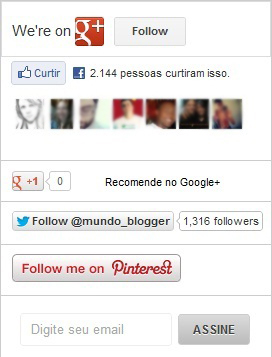
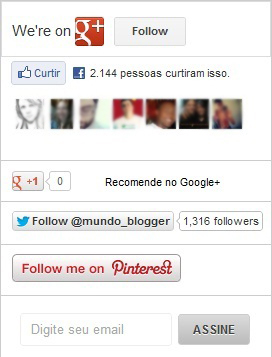
Hoje veremos como instalar na barra lateral (sidebar) um gadget com botões de acompanhamento para as principais redes sociais: Google+, Facebook, Twitter, Pinterest e subscrição de feed por email.

A instalação é bem simples.
1º passo- Acesse o painel do blogger e vá ao menu “layout”, clique em “adicionar um gadget”, escolha o modo HTML/javascript e cole o seguinte código:
3. Altere URL-DO-SEU-BLOG pelo link do seu blog.
4. Substitua USERNAME-TWITTER pelo nome de usuário no twitter.
5. Substitua USERNAME-PINTEREST pelo nome de usário do seu perfil no Pinterest.
6. Altere NOME-DO-SEU-FEED por apenas o nome dele (duas vezes).
Postado por: Mundo Blogger.
Hoje veremos como instalar na barra lateral (sidebar) um gadget com botões de acompanhamento para as principais redes sociais: Google+, Facebook, Twitter, Pinterest e subscrição de feed por email.

A instalação é bem simples.
1º passo- Acesse o painel do blogger e vá ao menu “layout”, clique em “adicionar um gadget”, escolha o modo HTML/javascript e cole o seguinte código:
<style type="text/css">
/*<!CDATA[*/
#socialfollow{
width:270px; /*--edite largura se quiser--*/
margin:auto;padding:0;
background:#FFFFFF; /*--edite cor de fundo se quiser--*/
border: 1px solid #ccc;
}
.googleplus {height: 57px;border:0;}
.facebook {
border-bottom: 1px solid #ccc;margin-top: -2px;padding: 5px 10px;}
.gplusone {
border-top: 1px solid #ccc;border-top: 1px solid white;
font-size: .87em;color: black;padding: 9px 0 0 11px;
line-height: 24px;height:30px;}
.gplusone span {
display: inline-block;vertical-align: middle;height: 20px;
margin-top: -17px;font-size: 11px;font-family: "Arial","Helvetica",sans-serif;}
.twitter {
border-top:1px solid #ccc;border-bottom:1px solid #ccc;}
.twitter a.twitter-follow-button {
width:200px;display: block;}
.twitter iframe {margin: 9px 11px;}
.pinterest{margin: 9px 11px;}
.emailbox {
border-top: 1px solid #ccc;
padding: 12px 16px;overflow: hidden;}
.emailbox form{
width:100%;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;}
.emailbox input.emailu {
float:left;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border:1px solid #eee;color: #999;padding: 7px 10px 8px;width: 100%;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 13px;}
.emailbox input.emailu:focus {color: #333;}
.emailbox input.submitu {
-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;color: white;padding: 7px 14px;font-weight: bold;font-size: 12px;float: right;cursor: pointer;}
.emailbox input.submitu:hover {
text-decoration: none;}
.submitu{
color:#444 !important;
border:1px solid #CCC;text-shadow:0 1px 0 #fff;background: #dbdbdb;background: -moz-linear-gradient(top, #dbdbdb 0%, #bbbbbb 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#dbdbdb), color-stop(100%,#bbbbbb));background: -webkit-linear-gradient(top, #dbdbdb 0%,#bbbbbb 100%);background: -o-linear-gradient(top, #dbdbdb 0%,#bbbbbb 100%);background: -ms-linear-gradient(top, #dbdbdb 0%,#bbbbbb 100%);background: linear-gradient(top, #dbdbdb 0%,#bbbbbb 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#dbdbdb', endColorstr='#bbbbbb',GradientType=0 );}
.submitu:hover{
background: #e6e6e6;background: -moz-linear-gradient(top, #e6e6e6 0%, #bbbbbb 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e6e6e6), color-stop(100%,#bbbbbb));background: -webkit-linear-gradient(top, #e6e6e6 0%,#bbbbbb 100%);background: -o-linear-gradient(top, #e6e6e6 0%,#bbbbbb 100%);background: -ms-linear-gradient(top, #e6e6e6 0%,#bbbbbb 100%);background: linear-gradient(top, #e6e6e6 0%,#bbbbbb 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e6e6e6', endColorstr='#bbbbbb',GradientType=0 );}.w2b-moresubs {background: none repeat scroll 0 0 #EBEBEB;border-style: solid;border-width: 1px;border-color: #fff #ccc #ccc;padding: 3px 8px 3px 3px;text-align: right;font-size: 7px;letter-spacing: 1px;}
.getmore a {
display: inline-block;font-weight: normal;text-decoration: none;text-shadow: 1px 1px 1px #fff;font-size:10px; float:right;}
/*]]>*/
</style>
<div id="socialfollow">
<div class="googleplus">
<script type="text/javascript">
/*<![CDATA[*/
window.___gcfg = {lang: 'pt'};
(function(){
var po = document.createElement("script");
po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(po, s);
})();
/*]]>*/
</script>
<div class="g-plus" data-href="https://plus.google.com/ID-PAGINA-GOOGLE-PLUS" data-width="270" data-height="69" data-theme="light"></div>
</div>
<div class="facebook">
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Ffacebook.com%2FNOME-DA-SUA-PAGINA&send=false&layout=standard&width=250&show_faces=true&action=like&colorscheme=light&font=arial&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:90px;" allowtransparency="true"></iframe>
</div>
<div class="gplusone">
<script type="text/javascript">/*<![CDATA[*/
(function() {
var po = document.createElement("script"); po.type = "text/javascript"; po.async = true;
po.src = "https://apis.google.com/js/plusone.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(po, s);
})();/*]]>*/
</script>
<div class="g-plusone" data-size="medium" data-href="URL-DO-SEU-BLOG/"></div>
<span>Recomende no Google+</span>
</div>
<div class="twitter">
<a href="https://twitter.com/USERNAME-TWITTER" class="twitter-follow-button" data-show-count="true">Follow @mundo_blogger</a>
<script type="text/javascript">/*<![CDATA[*/!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");/*]]>*/</script>
</div>
<div class="pinterest">
<a href="http://pinterest.com/USERNAME-PINTEREST/"><img src="http://passets-lt.pinterest.com/images/about/buttons/follow-me-on-pinterest-button.png" width="169" height="28" alt="Follow Me on Pinterest" /></a></div>
<div class="emailbox">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=NOME-DO-SEU-FEED', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true" target="popupwindow">
<table width="100%">
<tr>
<td>
<input class="emailu" name="email" placeholder="Digite seu email" type="text"/>
</td>
<td width="64px">
<input class="submitu" type="submit" value="ASSINE"/>
</td>
</tr>
</table>
<input name="uri" type="hidden" value="NOME-DO-SEU-FEED"/>
<input name="loc" type="hidden" value="pt_BR"/>
</form>
</div>
<div class="getmore">
<a href="http://www.mundoblogger.com.br/2012/08/gadget-social-follow-no-blogger.html">Instale este gadget</a>
</div>
</div>
Não esqueça que você deve ALTERAR os trechos destacados em amarelo:
1. Substitua ID-PAGINA-GOOGLE-PLUS pela numeração correspondente a sua página do Google Plus. Para descobrir esta numeração, entre em sua página do Google Plus e verifique toda a URLde sua página, copia apenas o código em número, conforme imagem abaixo:

2. Substitua URL-FACEBOOK-PAGE pelo link da página no Facebook do seu blog.1. Substitua ID-PAGINA-GOOGLE-PLUS pela numeração correspondente a sua página do Google Plus. Para descobrir esta numeração, entre em sua página do Google Plus e verifique toda a URLde sua página, copia apenas o código em número, conforme imagem abaixo:

3. Altere URL-DO-SEU-BLOG pelo link do seu blog.
4. Substitua USERNAME-TWITTER pelo nome de usuário no twitter.
5. Substitua USERNAME-PINTEREST pelo nome de usário do seu perfil no Pinterest.
6. Altere NOME-DO-SEU-FEED por apenas o nome dele (duas vezes).
Postado por: Mundo Blogger.



Postar um comentário
Escreva suas peguntas, criticas ou opiniões, para que possamos melhorar nossas dicas...
Obrigado e muito SUCESSO...